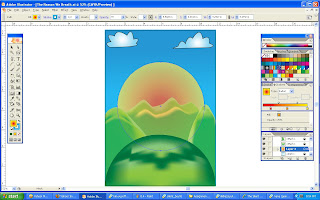
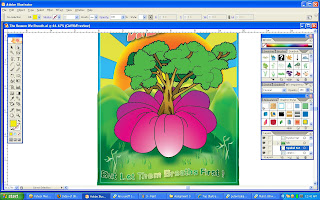
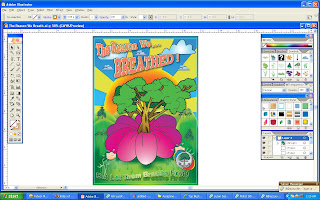
This is my final work. It took quite a long time too to do... But I'm enjoying it. This time I learned more about using the illustrator. The tutorial video really helps me a lot.

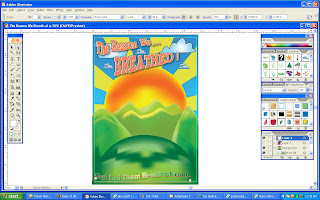
Well...it is supposed to look like this when I printed it out. But the font came out different! not like what I did. The fonts change to other fonts and become smaller(*sigh..). I even print it on a glossy paper which cost a lot! But as long as it's still look good, It doesn't matter.
Dr Koo says that I got grammar mistakes.. T_T. And the tag line is not quite clear or understandable. Overall is good but I need to change the tag line and give it more powerful meaning :-)
And so, I should repair a little bit for my poster. I will post it in my blog when I found the suitable tag line.
Oh, I almost forgot the description. here it is:
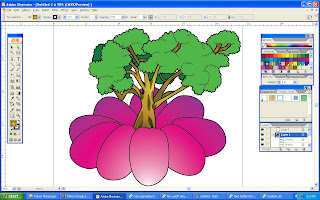
The big blooming flower with a tree - The birth of a new life. The tree also is a living thing that wants to live on earth and they have their rights to live. They are the reason that we were able to breath until this day. So we should let them breath first (which means to live) then we can breath. So let them grow, Don't take their rights to live away.
The sun rise - The morning view of a new beginning... A new hope. We should change ourselves today to preserve our forest to turn over a new leaf. Also, the sun is placed behind the tree to show that the tree can give us shelter and protects us from the heat of the sun. The tree can rescue us from global warming.
Dr Koo says that I got grammar mistakes.. T_T. And the tag line is not quite clear or understandable. Overall is good but I need to change the tag line and give it more powerful meaning :-)
And so, I should repair a little bit for my poster. I will post it in my blog when I found the suitable tag line.
Oh, I almost forgot the description. here it is:
The big blooming flower with a tree - The birth of a new life. The tree also is a living thing that wants to live on earth and they have their rights to live. They are the reason that we were able to breath until this day. So we should let them breath first (which means to live) then we can breath. So let them grow, Don't take their rights to live away.
The sun rise - The morning view of a new beginning... A new hope. We should change ourselves today to preserve our forest to turn over a new leaf. Also, the sun is placed behind the tree to show that the tree can give us shelter and protects us from the heat of the sun. The tree can rescue us from global warming.